UI Design
Design Process Preparation
The most successful application designs are built upon in-depth knowledge of the user’s needs, wants, and expectations. Before entering the design phase:
- Complete your research.
- Establish key workflows.
- Determine the goals of the user and the application.
To ensure optimal user experience and reduce development time, use these Design Principles — Communication, Simplicity, Workflow, and High-Interactivity to guide you throughout the design process.
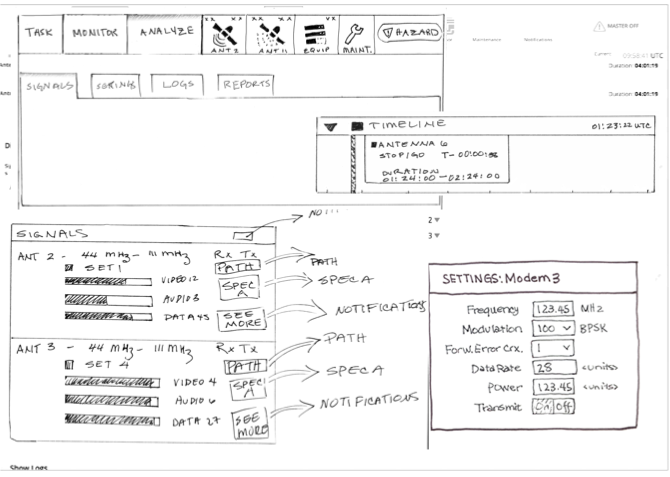
Concept Sketches
Before coding begins, Concept Sketches on paper help lay out the main navigation and controls. Sketches clarify the flow of user interaction from screen-to-screen.

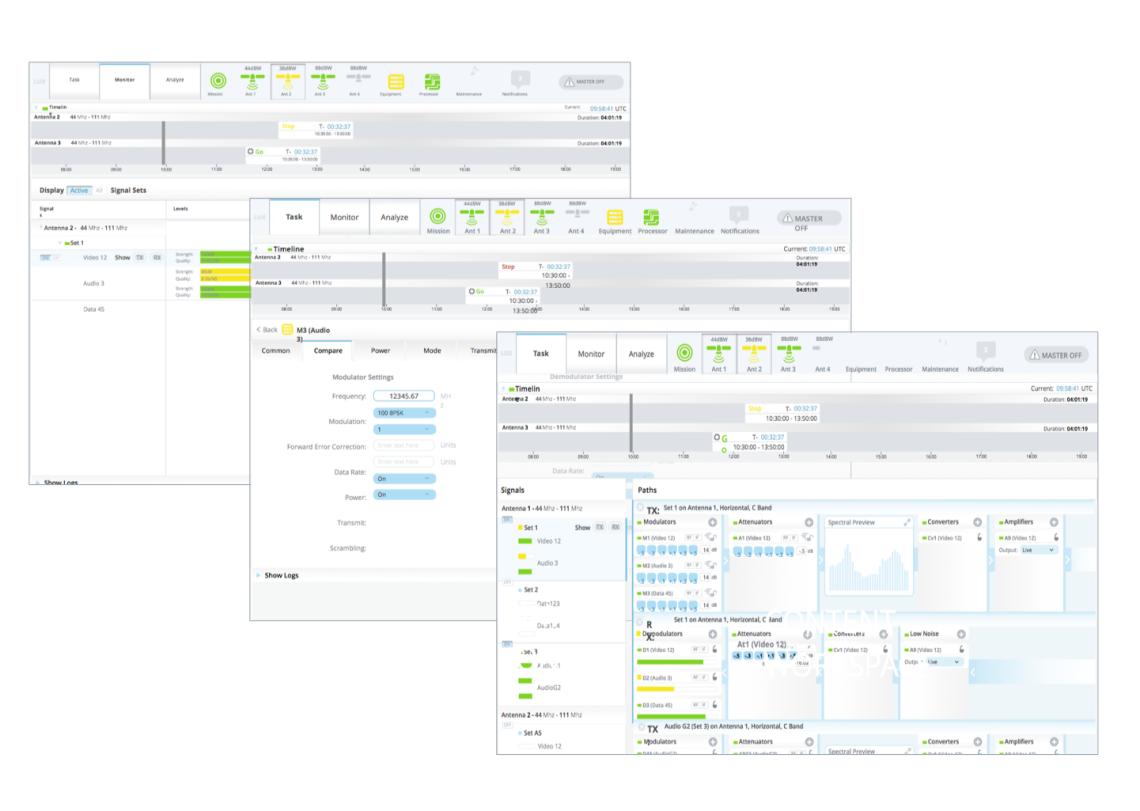
Wireframe Design
Wireframes are analogous to creating a blueprint for a house. Before building the house, there is an architectural diagram to follow. Wireframes are detailed evolution of the Concept Sketches. They visually represent the user interface. Wireframes don’t include visual design or interactive elements.
The goal of wireframing is to communicate detailed screens views, the hierarchy of information, and the flow of one screen to the next. For example, when a user presses a “Next” button, the wireframe diagram should indicate what screen are they directed to.
Wireframes should:
- Demonstrate and attend to the main goals of the user and the application.
- Reflect user motivations and tasks.
- Specify the placement of functionality (which should reinforce the priorities of the user).
- Indicate the flow of the functionality.
Validate the wireframes with the users. It’s important that you elicit feedback from users on the wireframes prior to prototyping. Make sure the:
- App supports the users workflow and tasks.
- Wireframes communicate the functionality.