Modeless Panes
Every application needs to present screens temporarily to collect user input or to display transient details. Desktop and mobile platforms use Dialogs, Alerts, or whole screens for these temporary interactions. A goal of Astro is to present temporary interactions inline and modelessly whenever possible, we call this a Modeless Pane.
Modeless Panes allow Web applications to flow with less user interruption and to behave in a more Web-like fashion (overlapping and modal windows are not part of the core Web programming model).
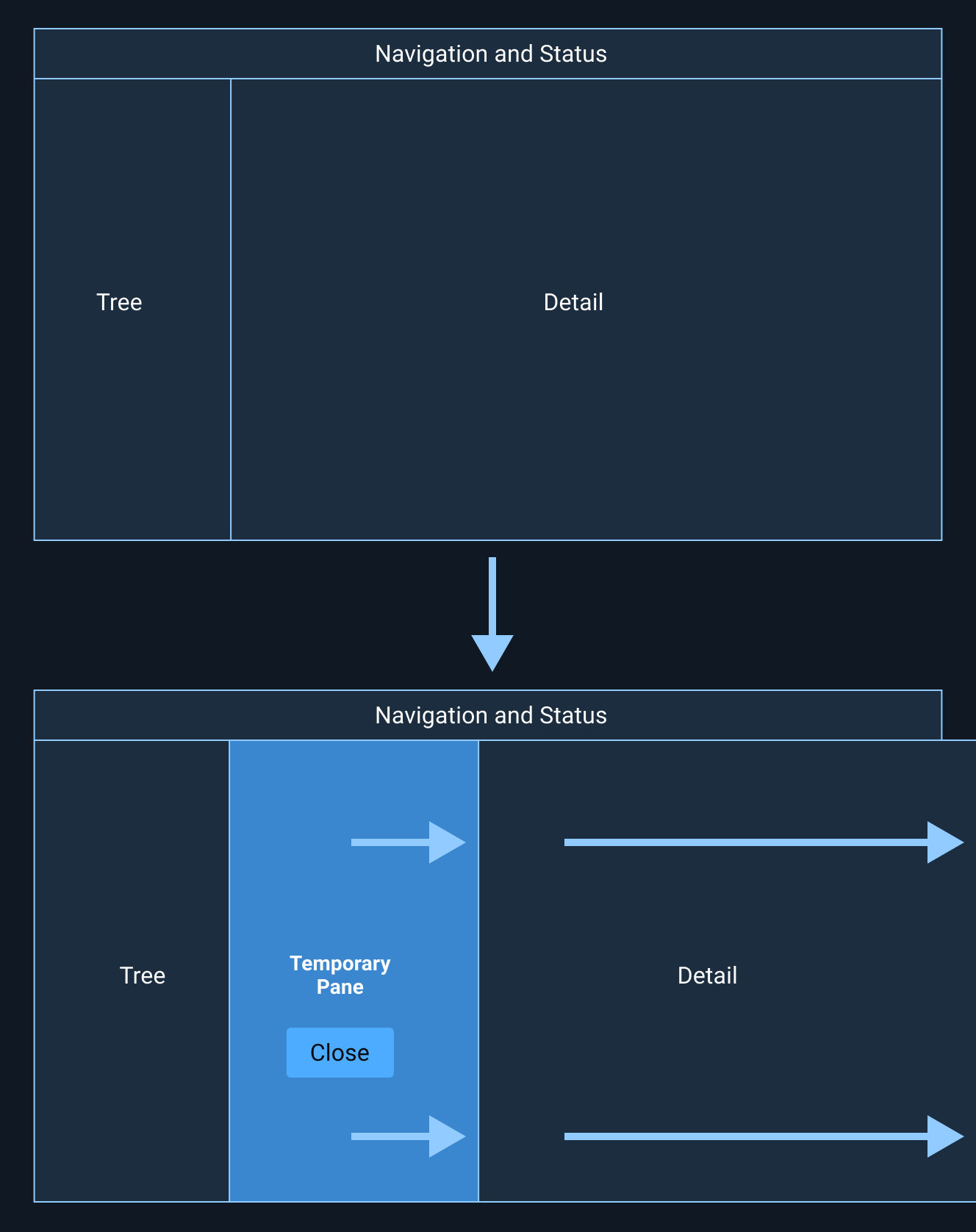
Modeless Panes are revealed inline by shifting existing content downward or to the right. They have a modeless interaction model that does not require user action before moving to another area of the page.
Interaction Model
The simplest type of Modeless Pane displays static content and has a single close button.

Modeless Panes with actionable content, such as controls for setting new values, have a pair of action buttons with a specific interaction.
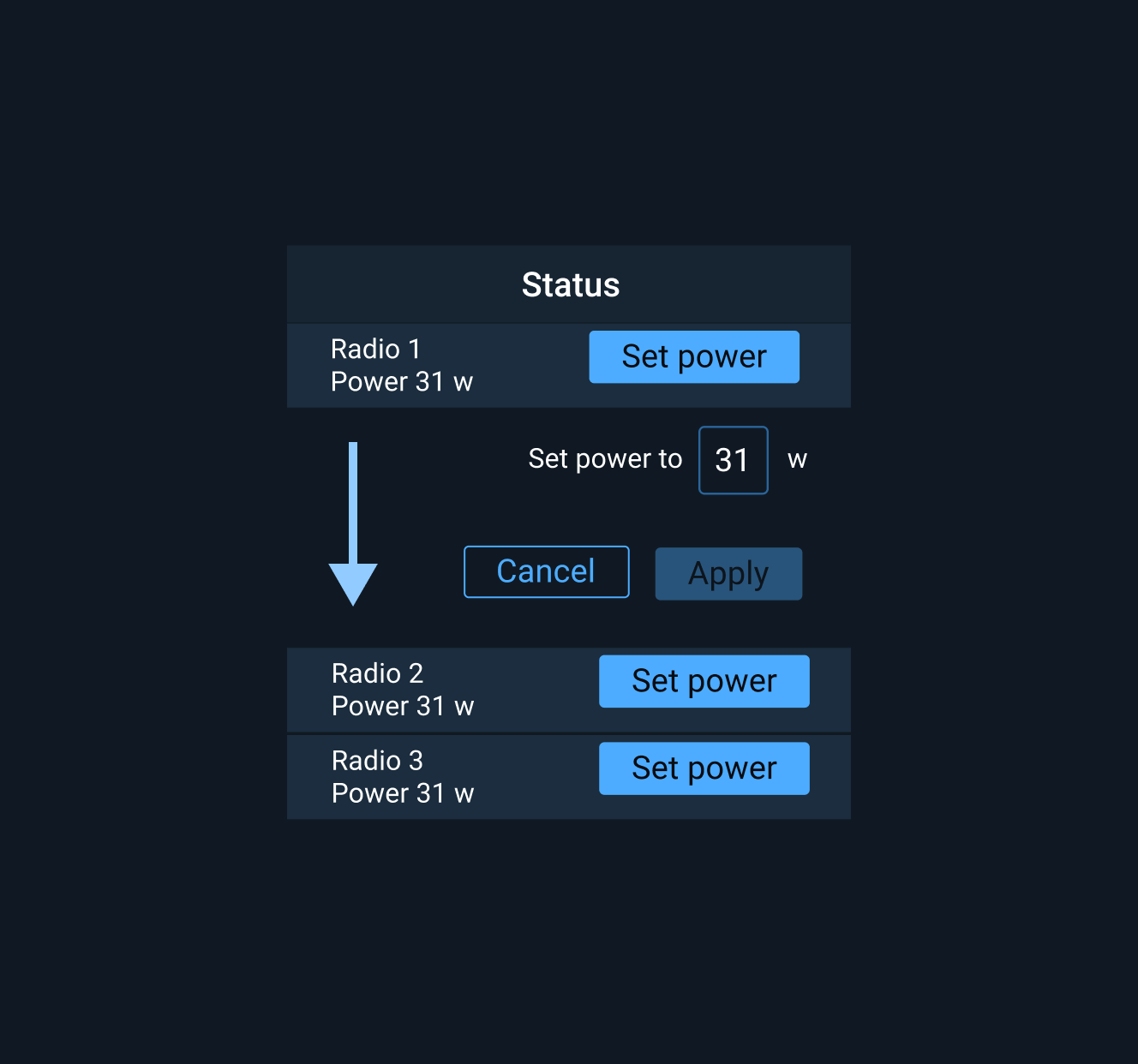
In this example, the command to Set Power on Radio 1 causes the content below to be shifted down to reveal a Modeless Panel with controls to set a new value for power.
Until commitable changes have been made, the button pair are entitled Cancel (enabled) and Apply (disabled).

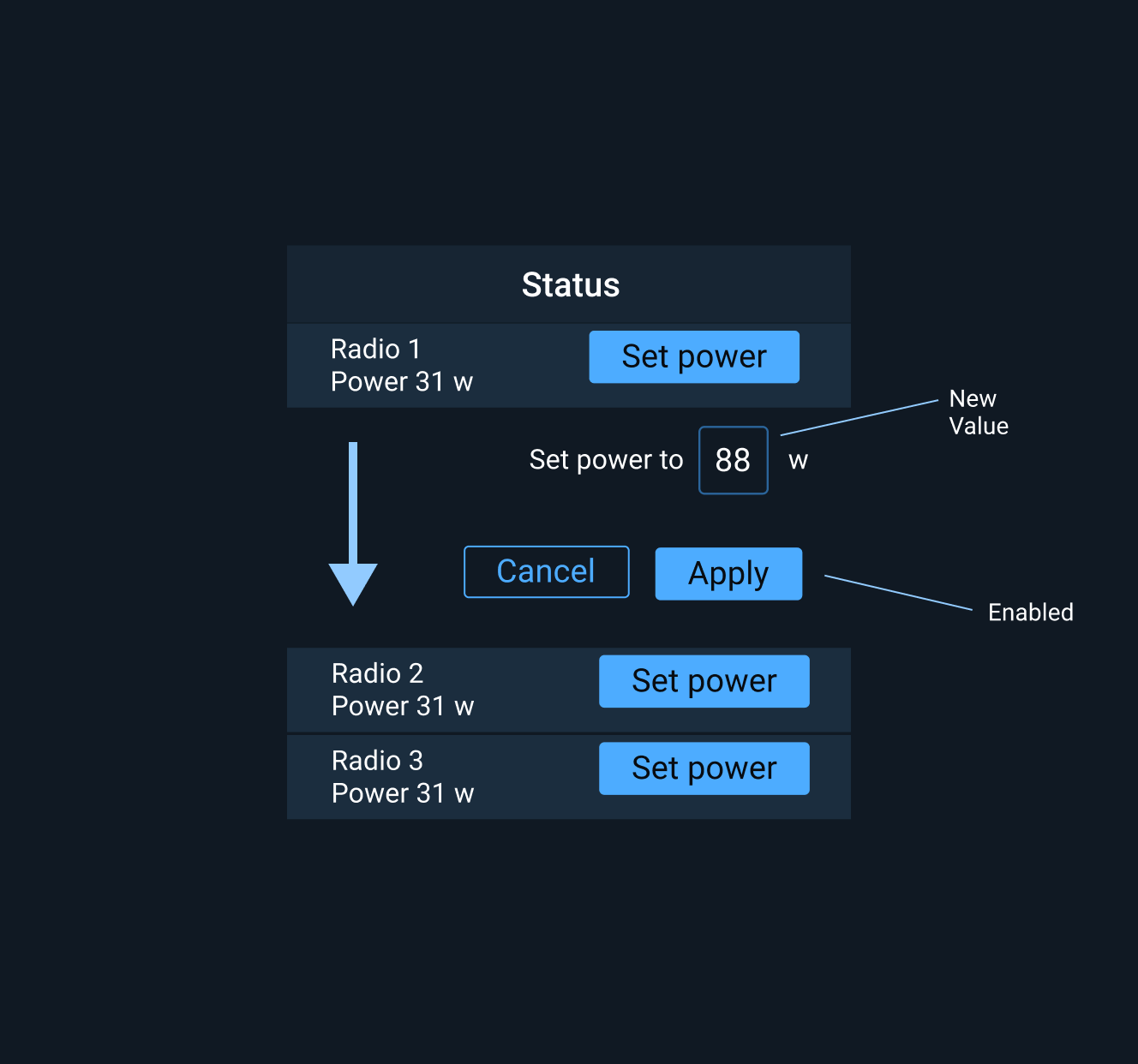
After committable changes have been made, the button pair become Cancel (enabled) and Apply (enabled).

Note that the design of this interaction, and the very nature of the Web, means that the user can simply leave this pane by navigating elsewhere or closing the browser window. This design expects the users affirmative command to apply before new values take effect.
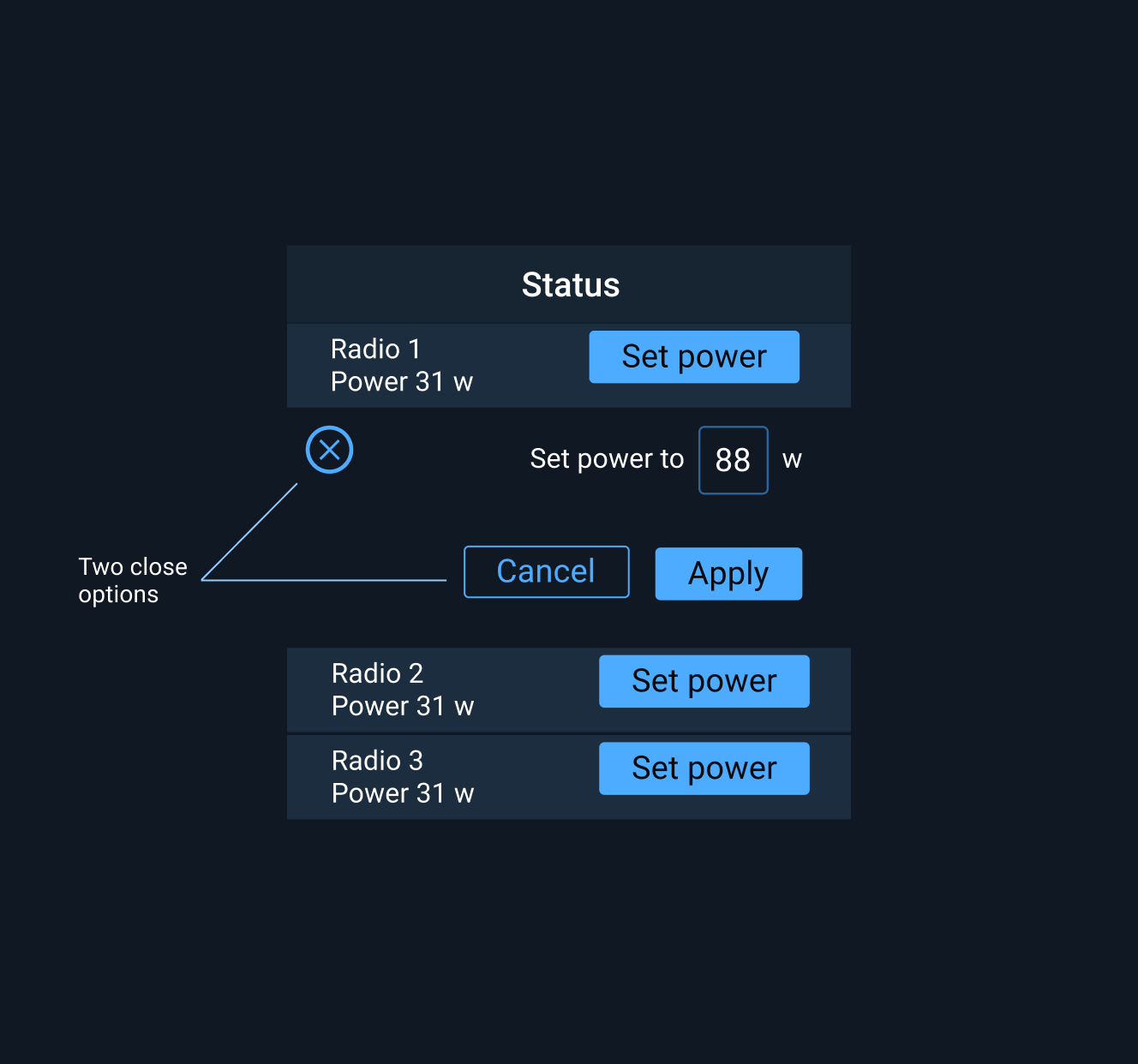
Never place two “close” buttons on the same Pane. Users may think they have different purposes. Always follow the distinct button layout described above.

Modeless Panes aren’t a specific programming construct. They may be implemented in a variety of ways. Astro doesn’t provide a standard implementation, so it’s important to follow the spirit and best practices of these guidelines as closely as possible. However, one way to build a Modeless panes is from Containers which allow for custom content in the same way that Modeless panes are often designed.
